お仕事整形外科医です。
この年末年始のお休みの間に(とは言っても、本の数日でしたが・・)新しい本をかき始めました。
ですが、今回の新書は名前が違って、内容も医療者むけではないのでみなさまのお目にかかることはないと思います。
数少ない、縦書きの本に仕上げています。
特に日本のビジネス書は縦書きのものが多く、日本人も読みやすさの点からは縦書きを好みます。
ですが、もともとネットやコンピュータ界隈は、横文字が主体になっていますので、縦書きにする際にはいくつかの注意点があります。


英語、英数字の取扱い
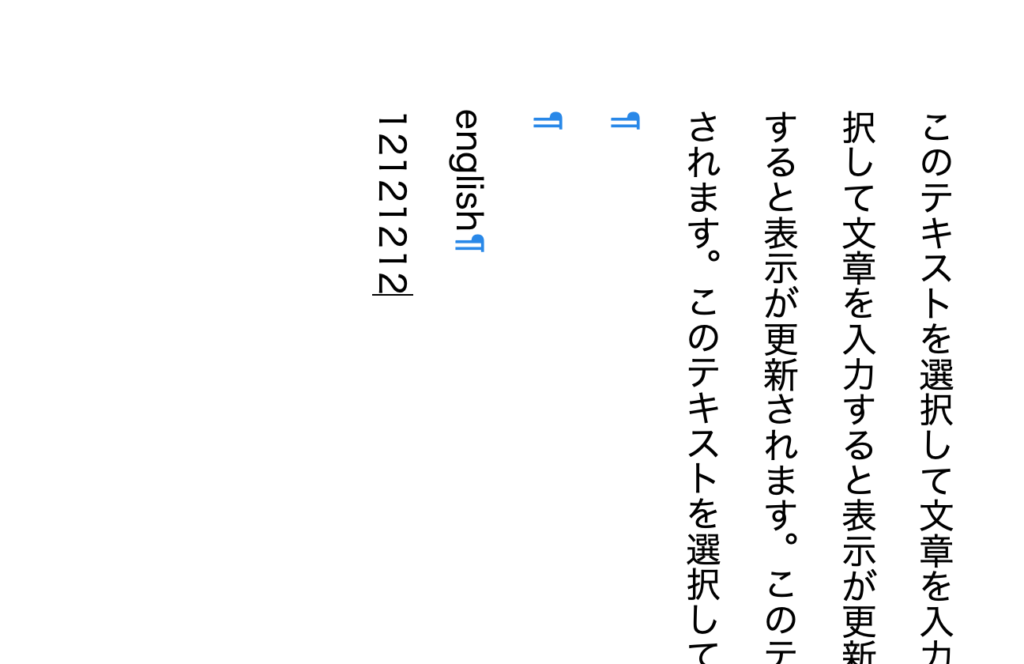
縦書きにすると、英語も英数字も1文字づつ縦書きのなかで横向きになります。
はっ?って方は下記をみてください。

このままでは、読者としては興醒めします。
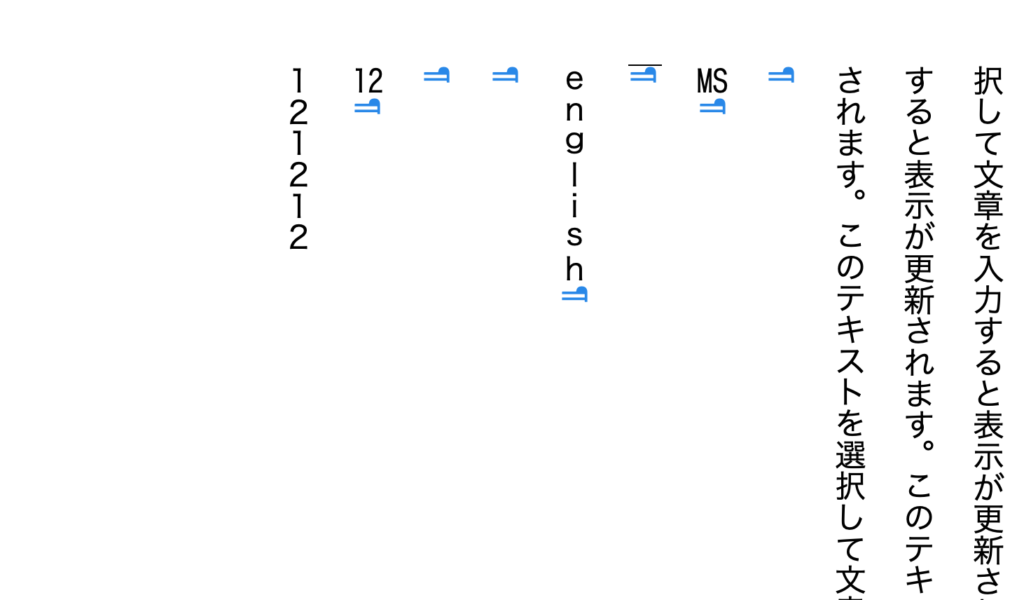
よくある表現方法としては、英語であれば、縦並びに、数字であれば、桁数にもよりますが2から3桁までなら横並び、それ以上なら縦並びにする表現が見られます。

上記はすべて、pagesで作成したものですが、以前から私が愛用しているlivedoorblogでは一手間必要になります。
具体的には英語を上記のMSのように縦書きの中で横に並べるには、
|
1 |
<span class="tcy">MS</span> |
と、いうふうに記載します。
しかし、英語であれば文字数が、数字であれば桁数が多い場合、たとえば、englishの場合には、
|
1 |
<span class="tcy">e</span><span class="tcy">n</span><span class="tcy">g</span><span class="tcy">l</span><span class="tcy">i</span><span class="tcy">s</span><span class="tcy">h</span> |
のように1文字づつ囲むことで、上記のような縦中央の配列にすることができます。
正直面倒なので、他にもいい方法があれば教えて欲しいのですが・・・。
やっぱりそもそも英語が多い場合には、横書きで書いた方が楽そうです。
livedoorブログを用いてepubファイルを作成した際の注意点
livedoorブログを用いた場合に限定されますが、文字の背景色や文字色の変更は、kindleリーダーに反映されません。
つまり、文字の背景色や文字色変更が効果がありません。
一方で、太字や文字に引くラインは反映されます。
しかし、ラインについては注意が必要であり、デフォルトで用意されている〇〇◯を用いると、文字の左に線が引かれてしまいます。
これを防ぐためには、
|
1 |
<span class="em-line">テキストテキストテキスト</span> |
を用いる必要があります。
文字装飾は、全体の読みやすさ考えても太字とラインぐらいにおどめておくのが、無難
livedoorブログを用いてepubファイルを作成する強み
最近はpagesでも、epub書き出しに対応していますので、こちらを用いてもいいのかもしれませんが、livedoorブログであれば、データがweb上に残ること、epub書き出しするとハイパーリンクつきの目次を作成してくれるというメリットがありますので、こちらを使用しています。
登録、使用は無料ですので、とくに初心者であれば是非お勧めしたいツールです。